
 |
|
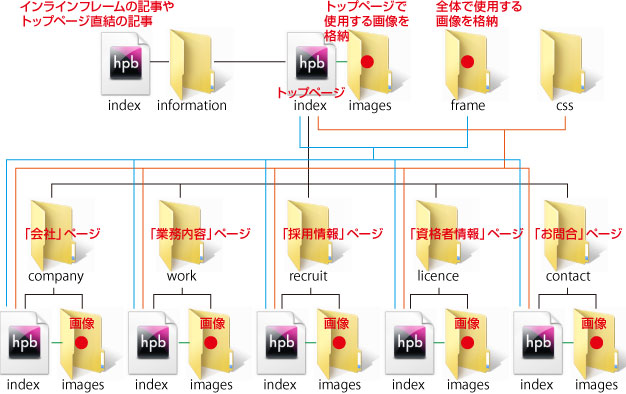
写真データは
imagesフォルダにすべて格納されてあります。
名前は[images][image][img]などがあります
そのページで使用する画像は
同じ階層フォルダの中にあります。
つまり新規で作成する画像は
そのページの[images]フォルダに格納するようにすると、管理がしやすくなります。
※絶対にそうしなければいけない訳では
ありません。
※全体で使用する画像は[frame]フォルダの
中にあり、この部分を触ることはありません。 |
 |
|
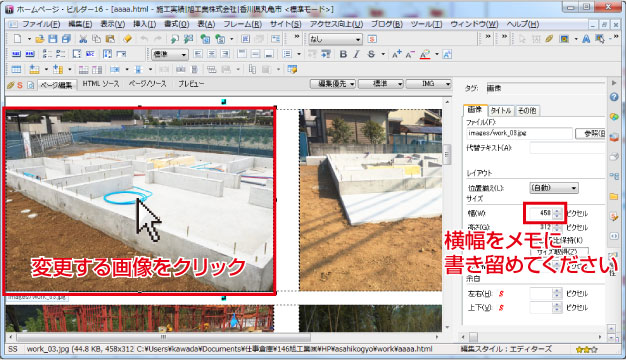
画面左の写真を変更します。
[属性]で画像の横幅をメモしておいてください。
ここでは「458」ピクセルとなっています。
※縦幅はあまり関係ありません。 |
 |
|
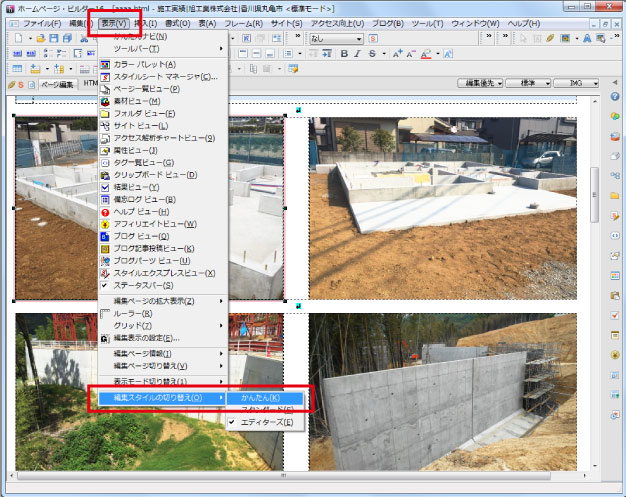
編集モードを「かんたん」モードに
切り替えます。 |
 |
|
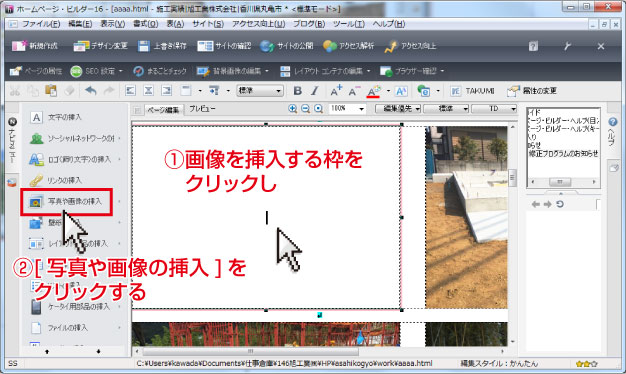
写真を一旦消し、
写真を入れる枠をクリックし
[写真や画像の挿入]ボタンをクリックします
[デジカメ写真]を選択 |
 |
|
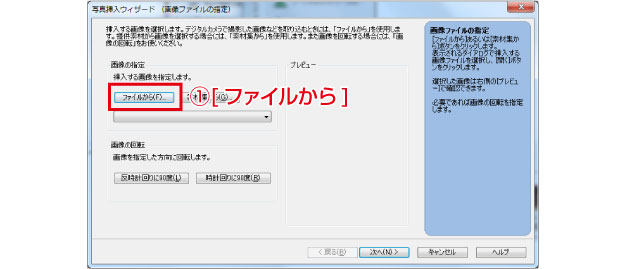
左のような画面が出ます
[ファイルから]ボタンで
入れたい写真データを指定します
※場所はパソコンによって環境が違うので
割愛します |
 |
|
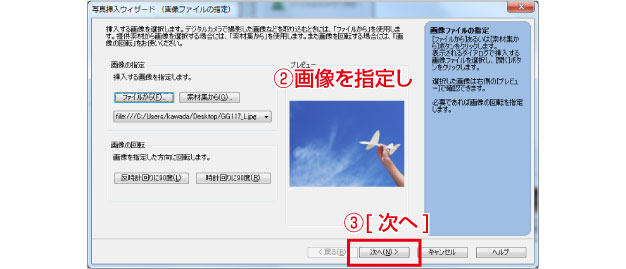
飛行機を飛ばす画像を選択しました。
[次へ] |
 |
|
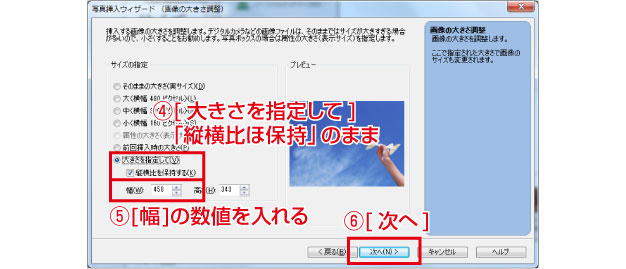
[大きさを指定して]のラジオボタンをクリック
[縦横比を維持する]のチェックがあるのを
確認して
「幅」の蘭にメモしておいた
横幅の数値を入れます
[次へ] |
 |
|
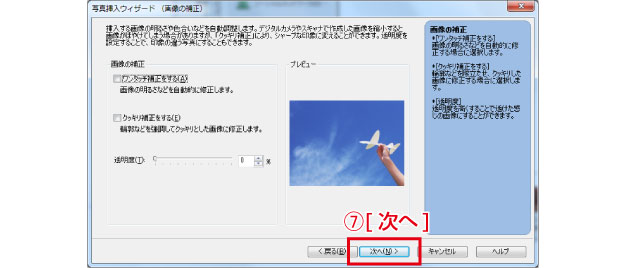
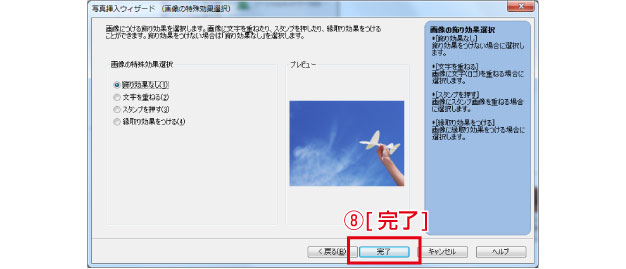
[次へ]
※画像の補正ができますので
興味がありましたら試してください |
 |
|
[次へ]
※画像の補正ができますので
興味がありましたら試してください
|
 |
|
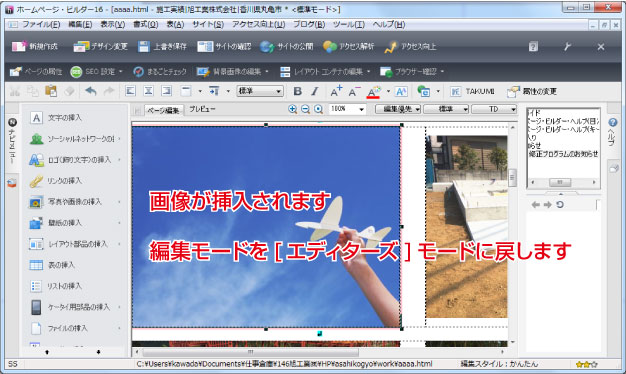
画像が挿入されました!
編集モードを[エディターズ]モードに
戻してください
|
 |
|
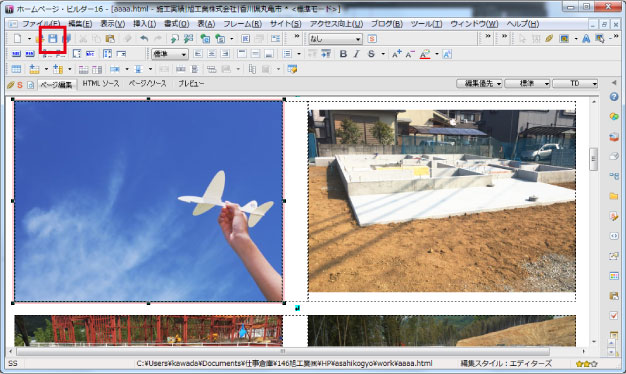
[保存]ボタンを押すと・・・ |
 |
|
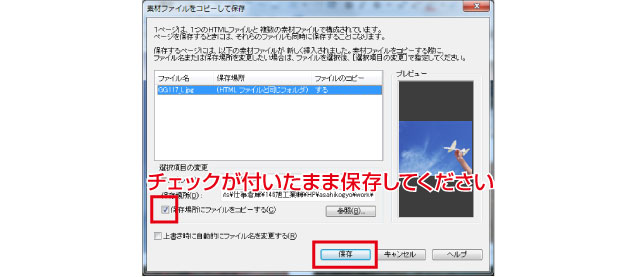
この場合のみ(画像新規生成した時のみ)
チェックが付いたまま保存してください |
 |
|
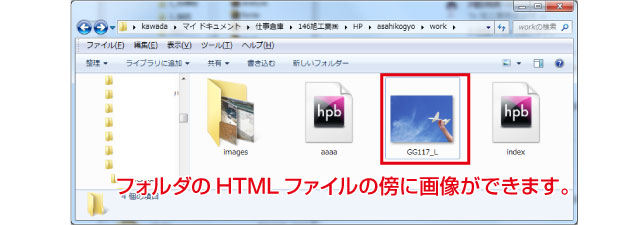
編集しているHTMLファイルと同じ階層のフォルダに画像が生成されます
※この時Hpb・・・というフォルダが生成されることがありますができてしまったら削除してください。
|
 |
|
写真の名前が大文字のアルファベットなので
半角英数字の名前に変えます。
※このときの名前に意味がある場合、
SEOに効果があるそうです
imagesフォルダに画像を入れます。 |
 |
|
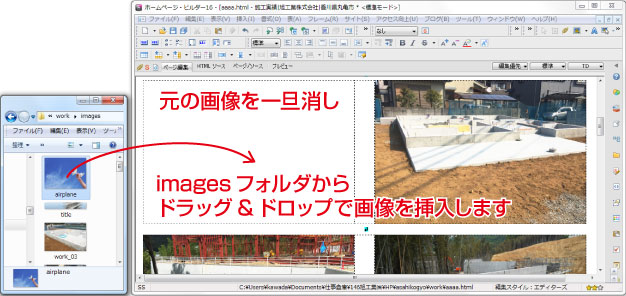
HTMLファイルの元あった画像を一旦消します
画像とビルダーが両方見えるように配置し
ドラッグ&ドロップして画像を入れます |
 |
|
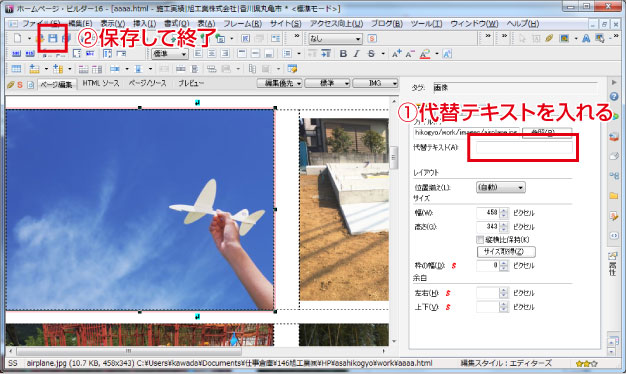
[属性]の
[代替テキスト]の蘭に
画像を説明する文字列を入れます
※ここでは「よく晴れた青空に向かって白い紙ヒコーキを飛ばそうとしている手」という文字が適切です。代替テキストについてはこちらで説明しています
保存して終了してください。
|
|
![]()